In the recent development era, almost every customer is looking for the SandBox Solutions. In that case, we cannot use many Server Side Object Model Coding Standards. In this scenario, most of the business logics will be moved to the WebAPI and the WebParts will consume the WebAPI. In this article, let us see such a webpart, which consumes a WebAPI and renders the output from the WebAPI as a Table.
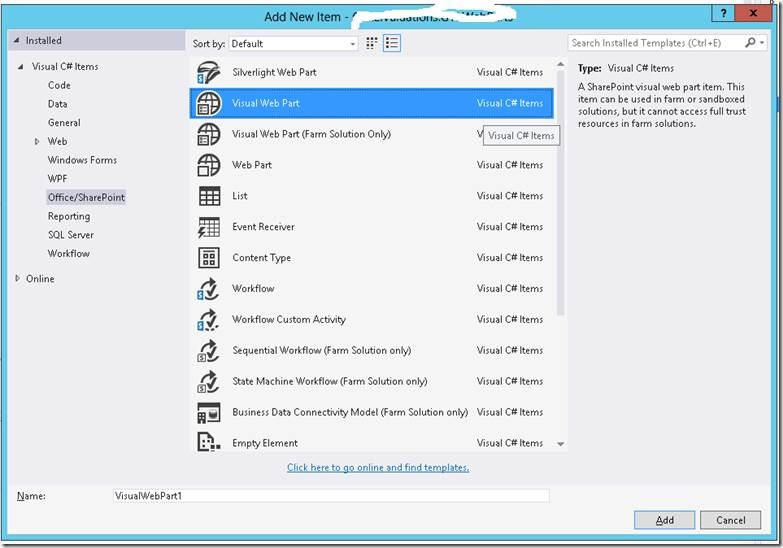
As usual, we will be creating a project and add a Visual WebPart. Not the Visual WebPart (Farm Solution Only).
On the ASCX file, we need to call the WebAPI.
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: webAPIURL + '/api/MyController/' + Parameter1 + '/' + parameter2,
type: 'GET',
dataType: 'jsonp',
success: function (data) {
if (data.length > 0) {
$.each(data, function (idx, elem) {
//Do the actual process here..
//$('#areaDocTopics').append('<div class="col-xs-6 col-sm-4 col-lg-3"><a class="block block-link-hover3 text-center" href="#" onclick="CallBackSuccess('' + elem.Url + '');return false;" ><div class="block-content block-content-full bg-green"><h5><i class="fa fa-bookmark"></i>' + elem.Title + '</h5></div><div class="block-content block-content-full block-content-mini"><span class="articles"><i class="fa fa-newspaper-o"></i>' + elem.Count + '</span><span class="videos"><i class="fa fa-video-camera"></i>' + elem.Count + '</span><span class="documents"><i class="fa fa-file-text-o"></i>' + elem.Count+ '</span></div></a></div>');
});
}
else {
$('#areaDocTopics').html('<div class="alert alert-warning text-center"><h3>No data found</h3></div>');
}
},
error: function (x, y, z) {
alert(JSON.stringify(x) + 'n' + JSON.stringify(y) + 'n' + JSON.stringify(z));
}
});
});
</script>
Happy Coding,
Sathish Nadarajan.


Leave a comment