SharePoint asset library allows us to upload images, videos, audio and any kind of cataloging rich media asset with a thumbnail preview. It has the content type with Picture Size, Date Picture taken, Tagging, Duration in seconds. The video thumbnail can be generated by the video uploaded or any custom images. The asset library will not support the slide show of the picture.
To Add an asset library
Create a provided hosted app
Video.cs
public class Video
{
public string Title { get; set; }
public string Url { get; set; }
public string Preview { get; set; }
}
HomeController.cs
[SharePointContextFilter]
public ActionResult Index()
{
List<Video> lstVideos = new List<Video>();
User spUser = null;
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var client = spContext.CreateUserClientContextForSPHost())
{
if (client != null)
{
Uri uri=new Uri(spContext.SPHostUrl.AbsoluteUri);
var rootPath = uri.GetLeftPart(UriPartial.Authority);
var web = client.Web;
var list = web.Lists.GetByTitle("AstLibrary");
var listItem = list.GetItems(new CamlQuery());
client.Load(listItem, i => i.IncludeWithDefaultProperties(s => s.Folder.Files));
client.ExecuteQuery();
foreach (var item in listItem)
{
var preview = item.FieldValues["AlternateThumbnailUrl"];
lstVideos.Add(new Video()
{
Title = item["Title"].ToString(),
Preview = preview==null ?null: (preview as FieldUrlValue).Url,
Url =string.Format("{0}{1}",rootPath,item.Folder.Files[0].ServerRelativeUrl)
});
}
}
}
return View(lstVideos);
}
Index.cshtml
@model List<ProvidedHosted.Video>
<div class="row">
@foreach (var lst in Model)
{
<div class="col-sm-6">
<video width="480" height="400" poster="@lst.Preview" controls="true">
<source src="@lst.Url" type="video/mp4" />
</video>
</div>
}
</div>
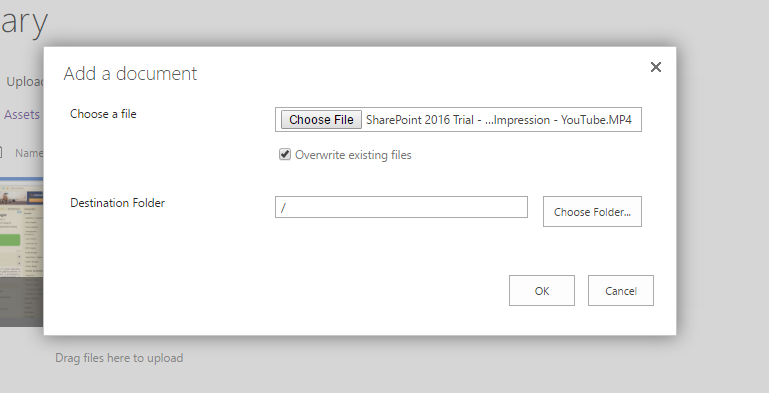
Upload a Video
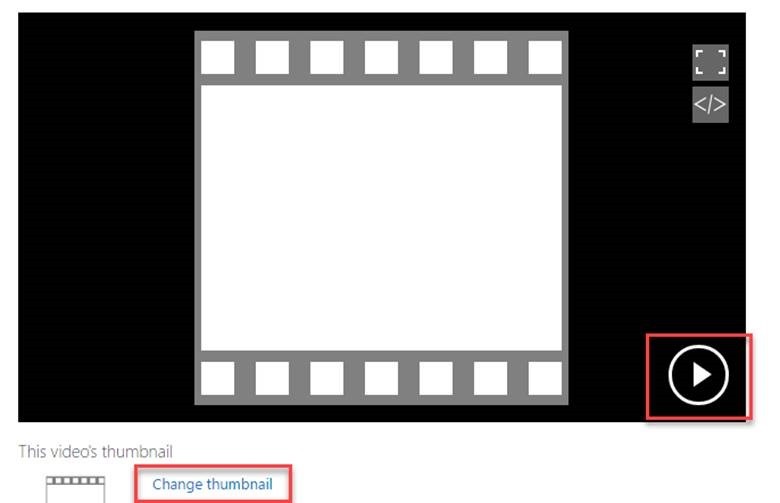
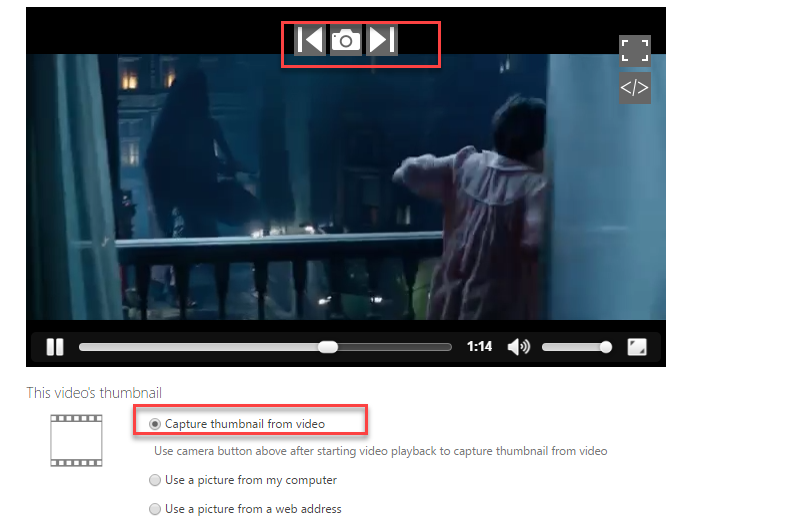
Generating thumbnails from the uploaded video
Click the Save button to update the thumbnails
Run the project the output will displayed below






Leave a comment