In this article, let us see how to change the Icon of the webpart. By default, it will be a page icon as below.

There are three scenarios, which we can take this.
1. Use Fluent UI Icon from the default Icon set.
2. Use of an external image URL
3. Bundle an Image within the package itself
Usually the third one will be the appropriate option, because when we want to use any custom image, that image can be referred from any external site, but if it is blocked then it will be an issue. Hence, its always better to bundle the image within the package itself as a binary and refer it. Let us have a look on all the three items.
Let us have a look on all the three scenarios.
1. Fluent UI Icon.
Open the Manifest.Json of the webpart and there is an attribute called officeFabricIconFontName
We can update this with the list of Icons available.
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "fastserve" },
"description": { "default": "fastserve description" },
"officeFabricIconFontName": "Sunny",
"properties": {
"description": "fastserve"
}
}]
2. Use an External Image URL
For that, we have to remove the attribute OfficeFabricIconFontName and give the attribute called iconImageUrl
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "fastserve" },
"description": { "default": "fastserve description" },
"iconImageUrl": "https://picsum.photos/200/300",
"properties": {
"description": "fastserve"
}
}] 
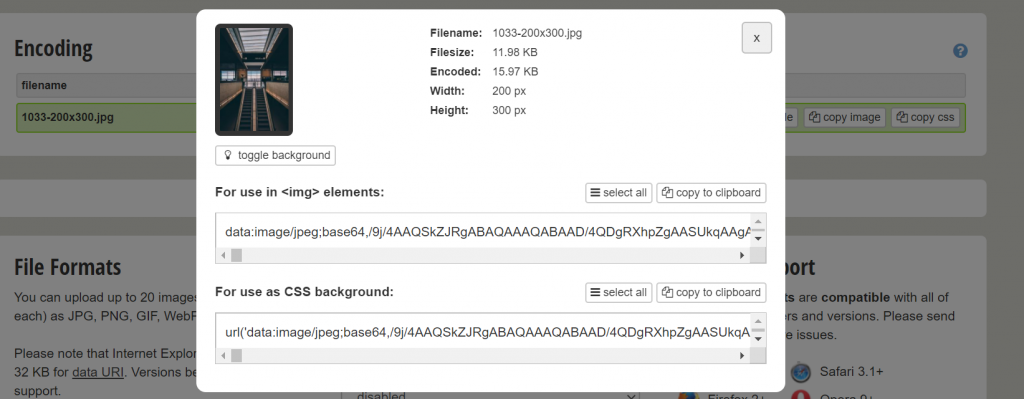
3. Bind the Image as a base 64 encoded Image.
a. Download the Image and use this link to convert the Image as binary.
Copy the encoded string from the site.

"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "fastserve" },
"description": { "default": "fastserve description" },
"iconImageUrl": "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/4QDgRXhpZgAASUkqAAg /9k=",
"properties": {
"description": "fastserve"
}
}]
Happy Coding
Sathish Nadarajan

Leave a comment