By the time I write this article, the static web apps CLI – SWA CLI (version – 0.8.2) was in preview mode. This particular CLI is really handy when you work with static web apps. In this article we will see how we can configure and run your nextjs application locally and proxy to APIs running in Azure Function Core Tools. Detailed documentation on static web apps cli is available here
In the previous articles we have seen how to create and deploy nextjs application in azure static web app and how we can create an API in static web app. And in this article we will see more on how we can productivily setup local development system.
How to debug and run Azure Static Web Apps locally?
First things first, we need to install swa cli in your machine
npm install -g @azure/static-web-apps-cli
Some of the highlights of using SWA CLI are,
- Proxy to static app (nextjs, react, angular, Gatsby or any frontend framework that is used in static web app)
- Proxy to APIs (azure functions) running in Azure Function Core Tools
- We can also make authentication, authorization from local dev machine.

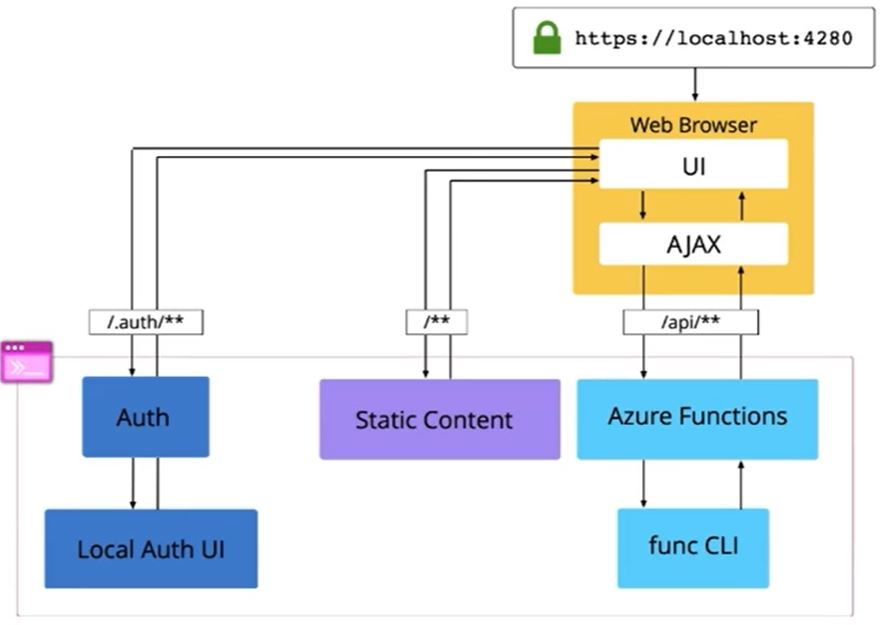
Diagram credit: Wassim Chegham
Basically, SWA CLI takes the localhost value of our frontend build path to “start” and api server path to “–api-location” in swa command.
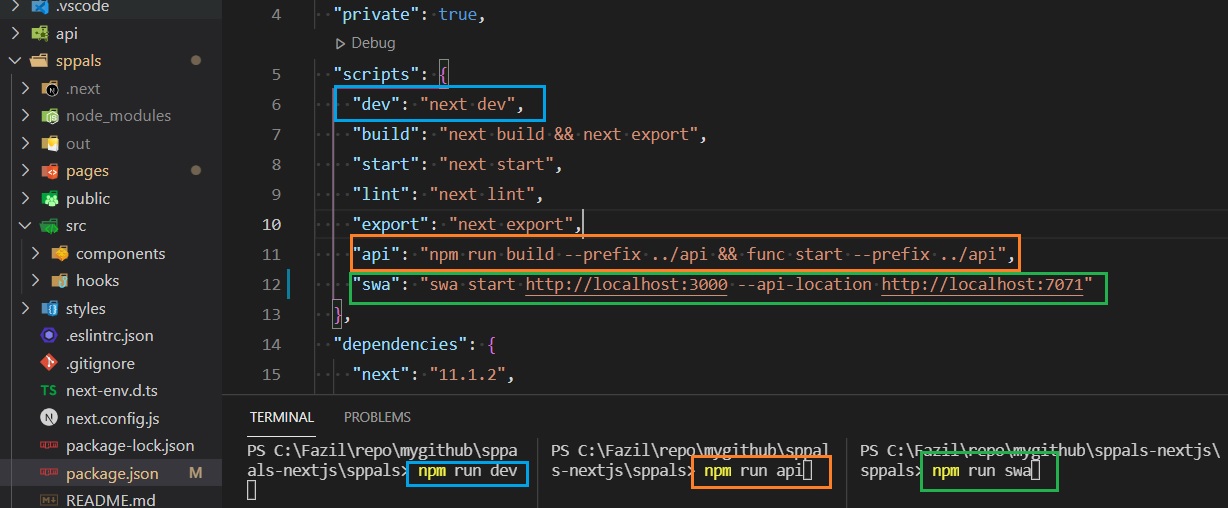
In the below screenshot I have combined this command and kept it in my package.json. while i want to run both frontend and api dev server I can open three terminals as shown below and run the respective commands,
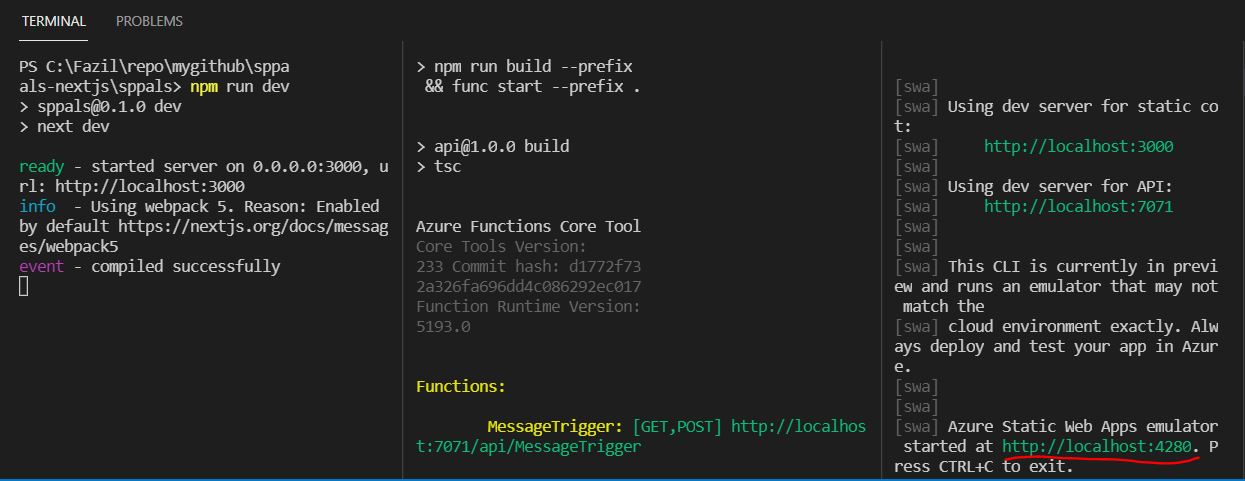
npm run dev – This will initiate local dev for my nextjs application and it takes localhost:3000
npm run api – This will initiate function app and it will run on localhost:7071
npm run swa – This will combine both frontend dev server (nextjs) localhost url and backend api server (function app) localhost url and it will run on localhost:4280

There are various configuration we can do with the swa command and you can find more in here – SWA github

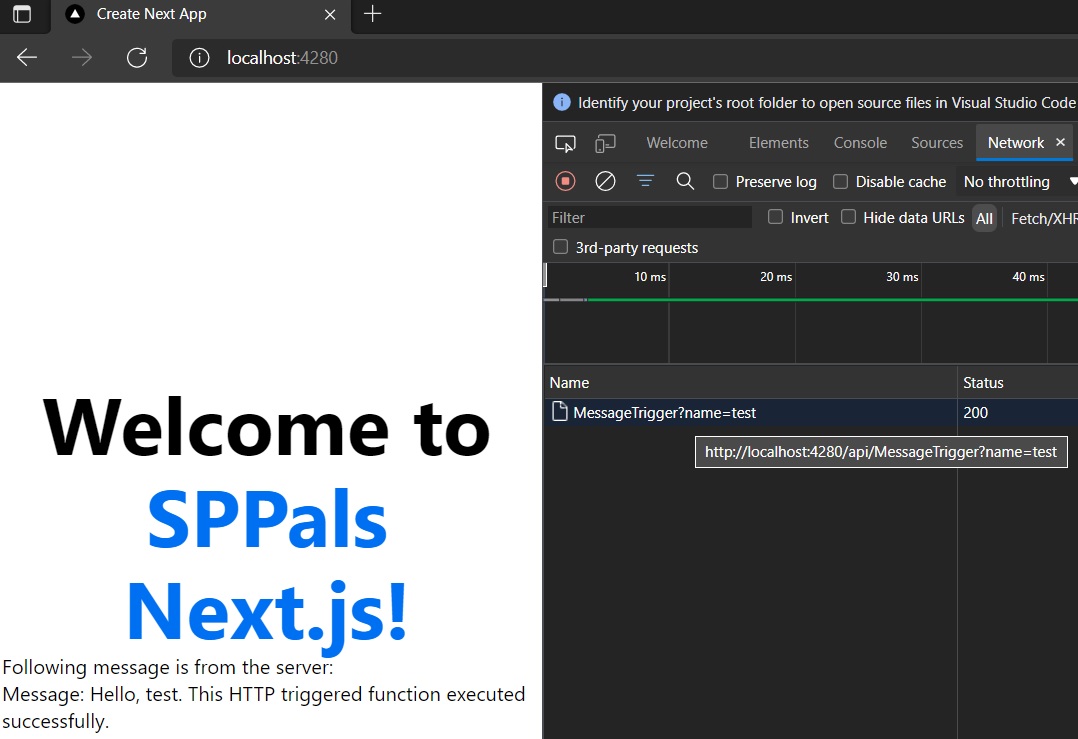
Now we can go to http://localhost:4280 were we can debug both frontend and the api in same place. This makes development easy and faster to debug all in one place.

The code is available in following github repo – https://github.com/ahamedfazil/sppals-nextjs/tree/swa-cli and for this article only the package.json file will be interesting because that is the file containing swa commands.
Happy Coding
Fazil

Leave a comment