In the last article we have seen how to create and deploy a simple Nextjs application in Azure static web app. In this article we will see how to make an API in azure static web app and use that in Nextjs application, this way we can code both the backend script (API) and the frontend under one solutions.
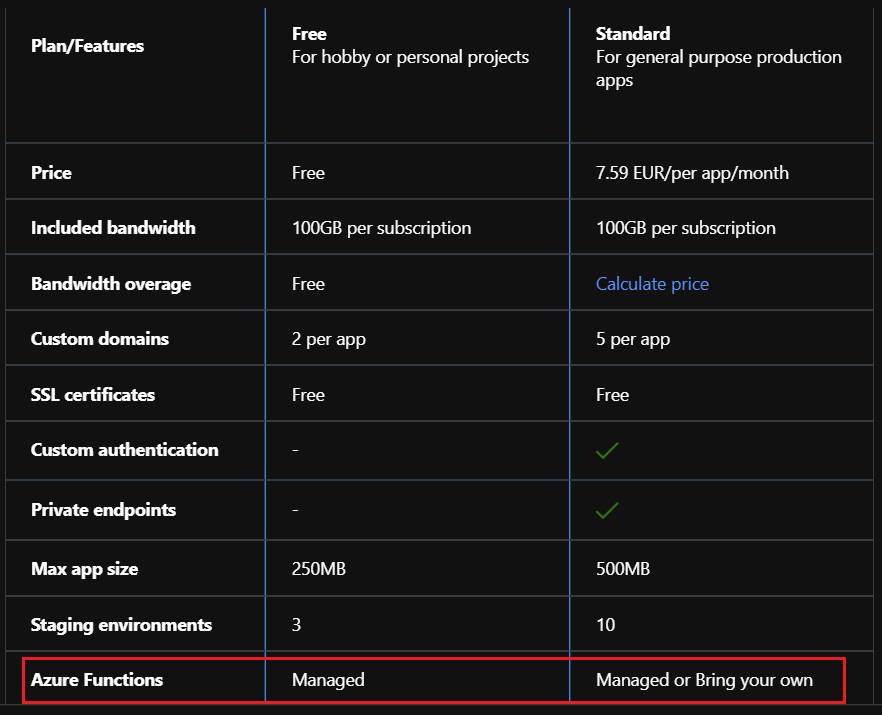
API in static web app is nothing but a azure function, based on hosting plan we can either bring our own azure functions or managed function app.

It’s easy to create a function app for static web app from VS code extension – Azure Static Web Apps

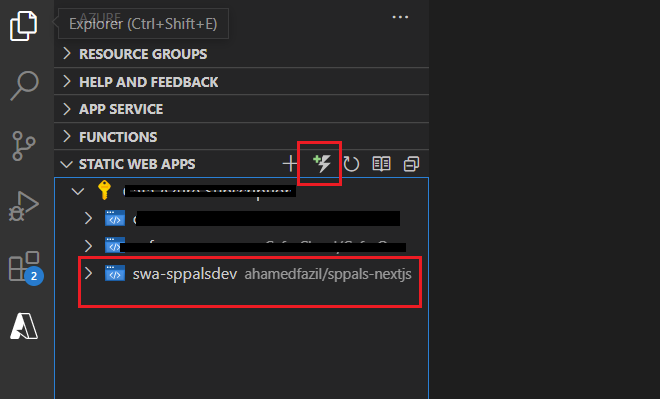
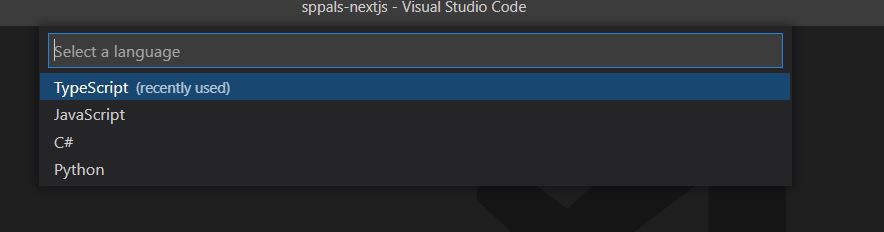
Once the extension is installed, click on small thunderbolt azure function icon to create a function. Select your preferred language (make sure your static web app project is already opened in the VS code).

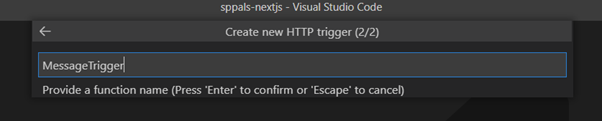
Choose your preferred language for API and provide a function name

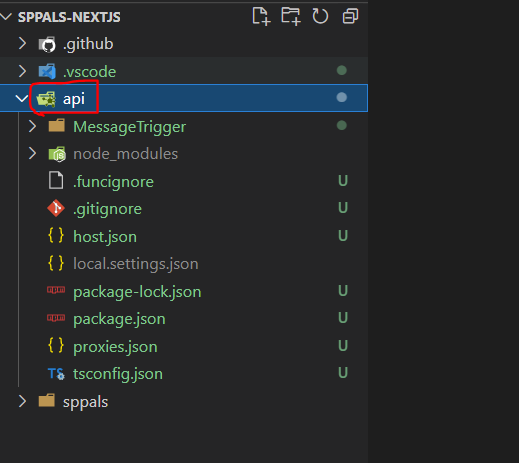
The extension will create a folder called api and the azure function is created inside this folder. This way we can create multiple functions as per our requirement.

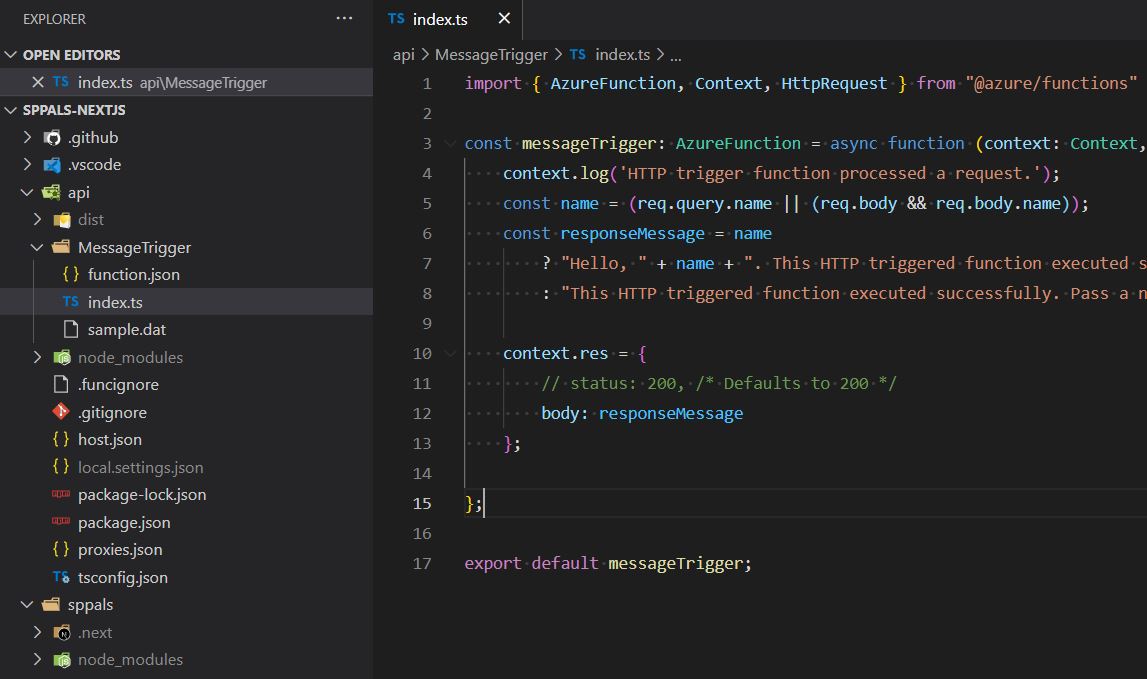
Below is the default api code that we get from azure function. For this demo, I am not going to change anything in the api but lets see how we consume this in nextjs application.

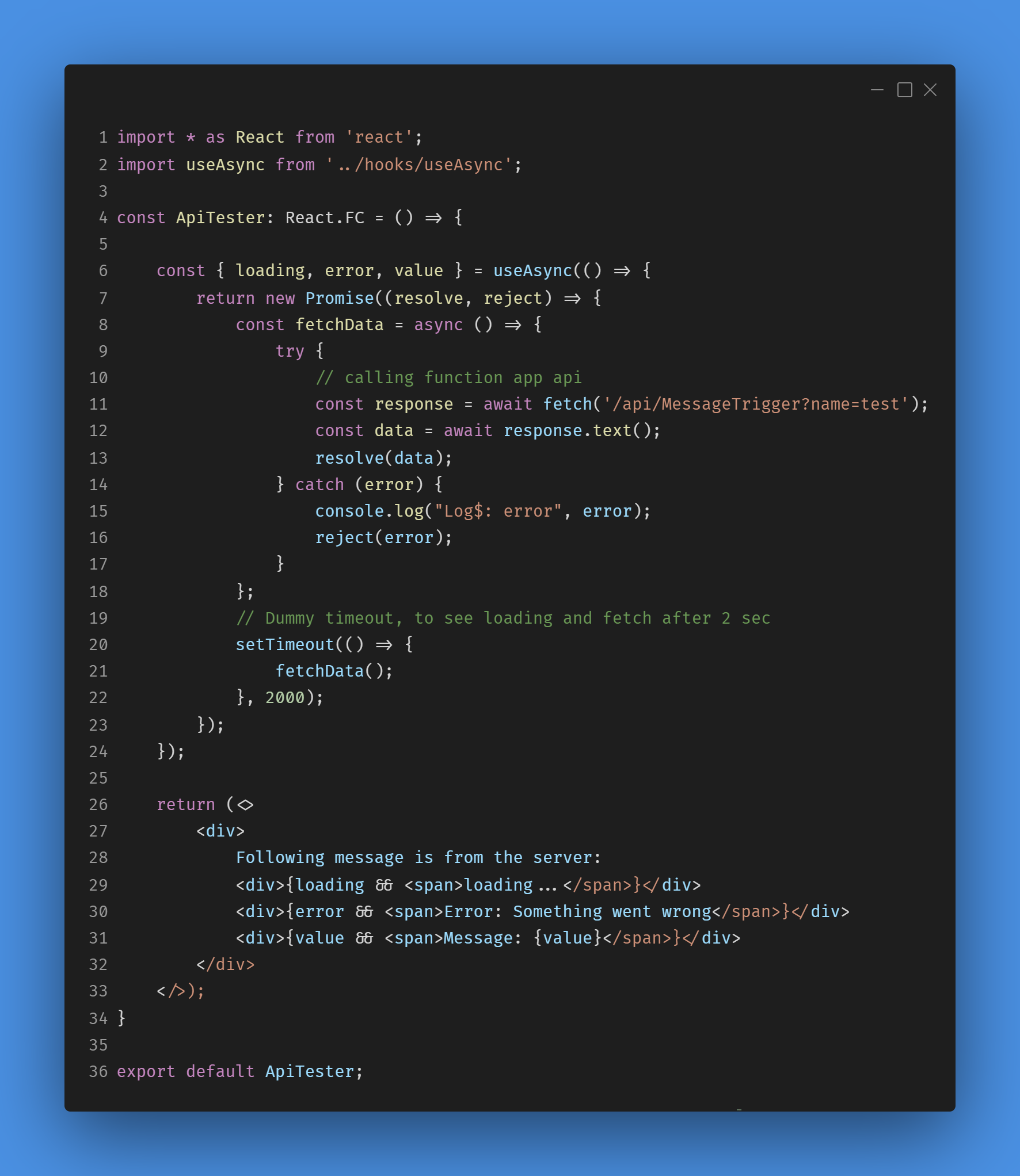
Inside nextjs application, I have made a component called ApiTester which makes simple api call to the azure function that we created above,

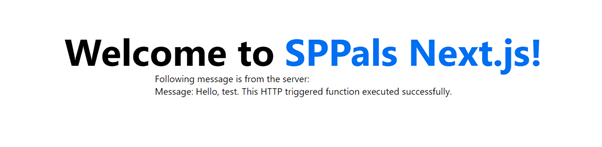
Below is the result we get in the browser,

The project is available in the github (apitester branch) -> https://github.com/ahamedfazil/sppals-nextjs/tree/apitester
Happy Coding
Fazil

Leave a comment