As usual, I met with a new requirement and thought of sharing this to the community. I want to have a Context Menu on the Pages Document Library and on click of it, I need to do some functionality.
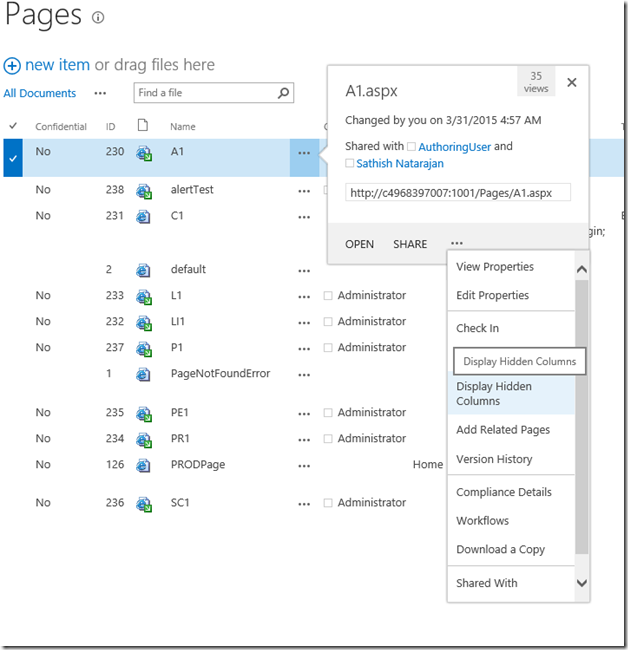
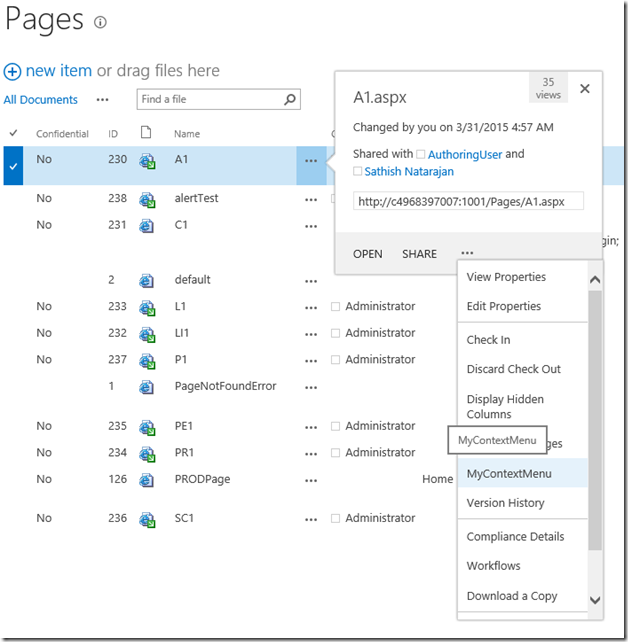
The requirement can be understood better with the below Screen shot.
Now, let us see how to do that using Visual Studio.
1. Create a Blank SharePoint Project Using Visual Studio.
2. Add an Empty Element.
3. Modify the Element.xml.
<CustomAction Id="ContextMenus.Demo"
RegistrationType="ContentType"
RegistrationId="0x0101"
Location="EditControlBlock"
ImageUrl="/_layouts/IMAGES/workflows.gif"
Sequence="601"
Title="MyContextMenu"
Description="DemoPurpose">
<UrlAction Url="javascript:DemoFunction();
function DemoFunction()
{
alert('Test');
}"></UrlAction>
</CustomAction>
4. That’s it. Rebuild and Deploy. A new Context Menu will be created on the Pages Doc Library.
5. That’s it. We have our own context menu and on click of it, we can do whatever we want. But only thing is, we can write some javascripts only. If we want to have some server side code needs to be written, then by using Ajax calls, we can consume the Server Side Web Methods.
Happy Coding.
Sathish Nadarajan.



Leave a comment