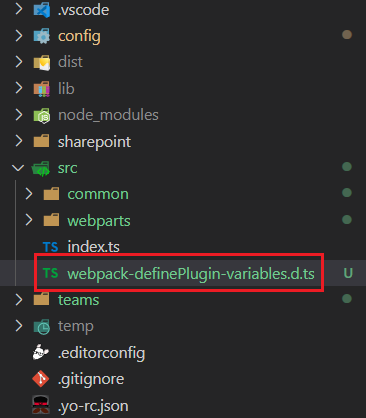
Handling environmental variable in solution is pretty important especially if we have multiple target environment to deploy the solution. One easy way to handle Env using code is by using Webpack DefinePlugin, all we need to do is create a file called “webpack-definePlugin-variables.d.ts” inside src folder.

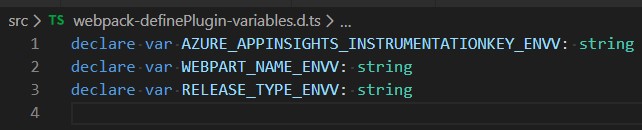
start declaring variables that you are going to use in the code. For example, I just declared three variables – AppInsight key, webpart name, release type.

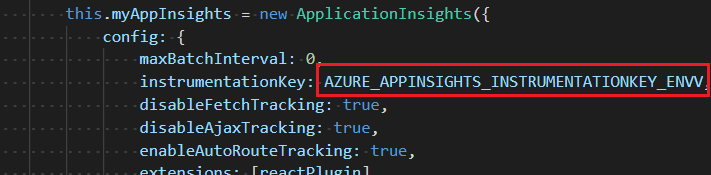
Now we are free to use those var in our code. example,

final thing that we need to do is, modify gulpfile.js to map those env var with actual value during build. The updated gulpfile.js will look like below. I have added condition for DEBUG which will be true if we work with workbench. And if you are using CI/CD like Azure Pipeline then we can easily map environemental variable as process.env.”varname”
"use strict";
const build = require("@microsoft/sp-build-web");
build.addSuppression(
`Warning - [sass] The local CSS class 'ms-Grid' is not camelCase and will not be type-safe.`
);
build.initialize(require("gulp"));
//#region webpack config custom actions - CUSTOM
const webpack = require("webpack");
const fs = require("fs");
build.configureWebpack.mergeConfig({
additionalConfiguration: (generatedConfig) => {
// find the Define plugins
let plugin, pluginDefine;
for (var i = 0; i < generatedConfig.plugins.length; i++) {
plugin = generatedConfig.plugins[i];
if (plugin instanceof webpack.DefinePlugin) {
pluginDefine = plugin;
}
}
// determine if in debug build
const isDebugMode = pluginDefine.definitions.DEBUG;
// set env replacements values
if (isDebugMode) {
pluginDefine.definitions.AZURE_APPINSIGHTS_INSTRUMENTATIONKEY_ENVV = JSON.stringify(
""
);
pluginDefine.definitions.WEBPART_NAME_ENVV = JSON.stringify(
"MyWebPart_local"
);
pluginDefine.definitions.RELEASE_TYPE_ENVV = JSON.stringify(
"Local Version"
);
} else {
pluginDefine.definitions.AZURE_APPINSIGHTS_INSTRUMENTATIONKEY_ENVV = JSON.stringify(
process.env.AZURE_APPINSIGHTS_INSTRUMENTATIONKEY_ENVV
);
pluginDefine.definitions.WEBPART_NAME_ENVV = JSON.stringify(
process.env.WEBPART_NAME_ENVV
);
pluginDefine.definitions.RELEASE_TYPE_ENVV = JSON.stringify(
process.env.RELEASE_TYPE_ENVV
);
}
return generatedConfig;
},
});
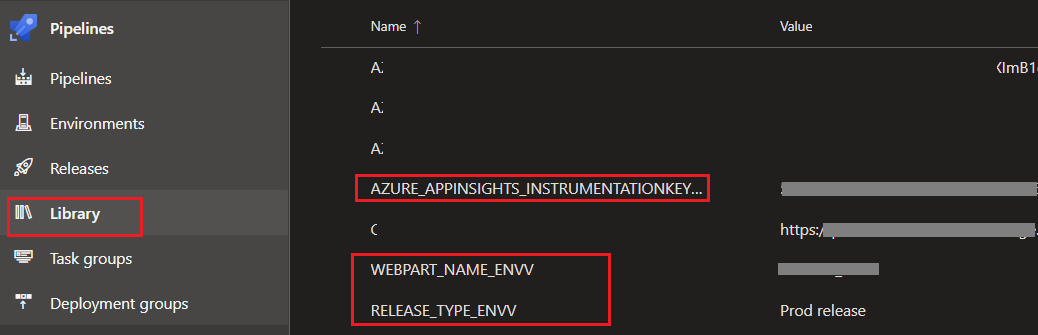
//#endregionIf you have the same variables in azure pipeline, then during build it will replace the value from Azure Pipeline library.

Hope this article gives an idea on how to quickly declare global variables for SPFx solution.
Happy Coding,
Fazil

Leave a comment