If our webpart is dealing with SharePoint list or libraries and it needs real time notification whenever property change or item update in a list/library without page refresh then we can make use of List & Library subscriptions. This notification can monitor changes on lists in current sites, other site collection/site and even from other geo site. This concept is introduced in SPFx v1.7.0 but that supports only Libraries but not lists. From version 1.12.1 of SharePoint Framework we can now subscribe to both lists and libraries.
The official Microsoft documentation for Subscribe to list notification can be found in here. By the time I write this article, SPFx v1.12.1 is the latest and you can check your currently installed yeoman generator package in your system by using the below npm command.
npm ls @microsoft/generator-sharepoint -g --depth=0
And if you want to add latest one you can add by running the below command
npm install @microsoft/generator-sharepoint@latest -g
or if you want to add specific version then you can use this (in my case I need to use version 1.12.1)
npm install @microsoft/generator-sharepoint@1.12.1 -g

As a Prerequisites, we need to install @microsoft/sp-list-subscription npm package by following command,
npm install @microsoft/sp-list-subscription –save –save-exact
With the instance of ListSubscriptionFactory class we can call createSubscription to register for callbacks on notification. This process is explained in detail in MS doc Subscribe to list notification.
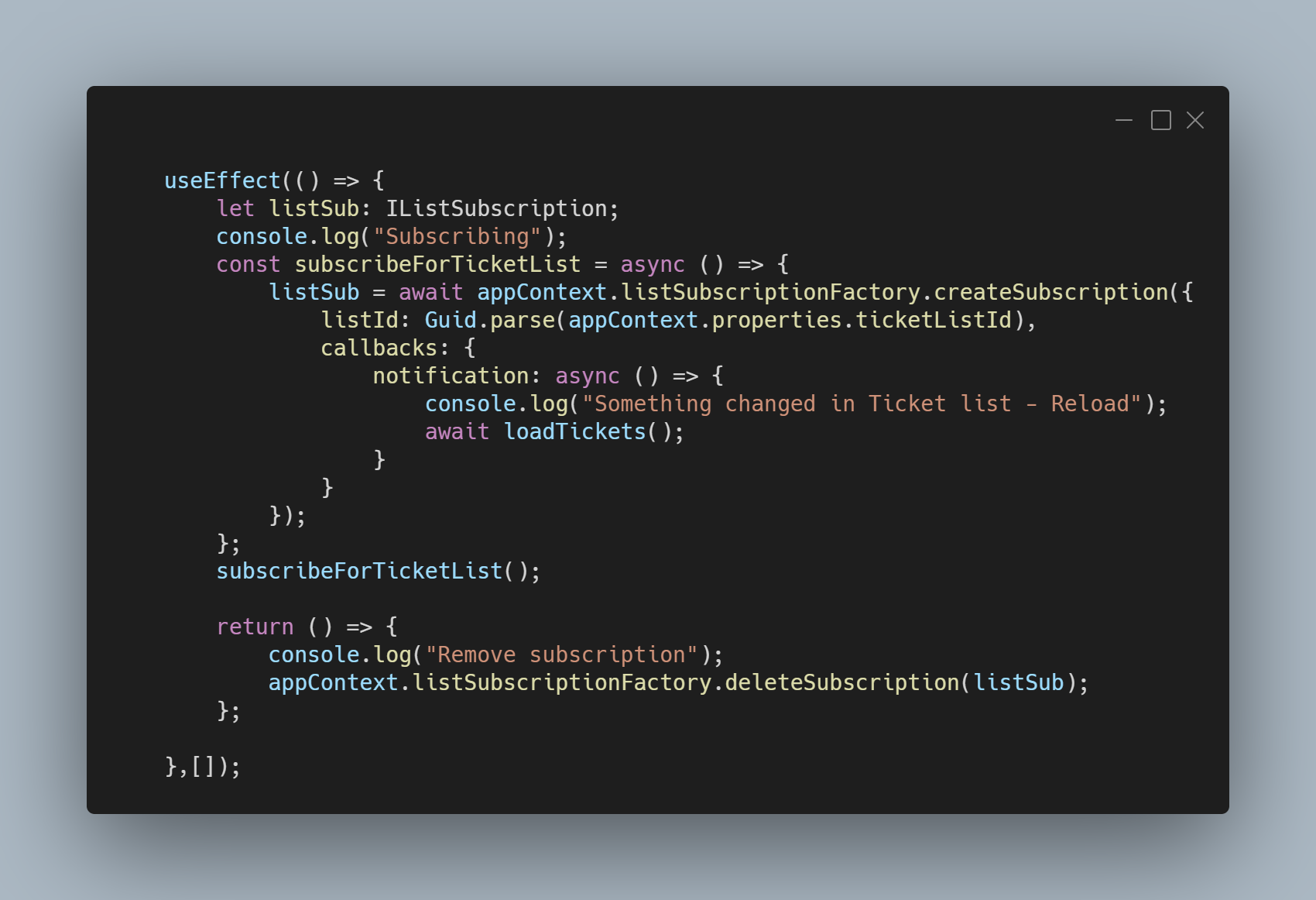
We keep listSubscriptionFactory object in appContext, (to know more about using useContext in spfx you can refer here – Skeleton Code For Global State Management Using UseContext, UseReducer In SPFx Solution) and with useEffect hook to subscribe to for list/library notification.

useEffect(() => {
let listSub: IListSubscription;
console.log("Subscribing");
const subscribeForTicketList = async () => {
listSub = await appContext.listSubscriptionFactory.createSubscription({
listId: Guid.parse(appContext.properties.ticketListId),
callbacks: {
notification: async () => {
console.log("Something changed in Ticket list - Reload");
await loadTickets();
}
}
});
};
subscribeForTicketList();
return () => {
console.log("Remove subscription");
appContext.listSubscriptionFactory.deleteSubscription(listSub);
};
}, []);Complete code is available in the github
Happy coding,
Fazil

Leave a comment