PowerApps Studio Version:3.20053.24
We were in the process of rewriting Nintex List Forms created in our customer environment to Power Apps.
The SharePoint list had a Multi-select Lookup field that was setup a Multi-select Checkbox Control in Nintex forms.
The Challenge is we do not have an out of the box way to show Multi-Select CheckBox list in Power Apps.
We will have to use a Blank Gallery, Checkbox control and Collections to achieve the desired outcome.
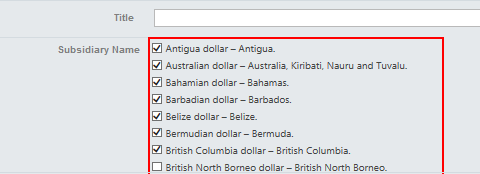
Below is an example of the Nintex Form
Checkboxlist in PowerApps SharePoint List Form
Below is the Master List with a Lookup field allowed to multi select. We are configuring Power Apps for the Master List.
Master SharePoint List – Cert Letters
ID – ID Column
Title – Title Column
Quarter – Choice
Subsidiary Name – Multi-Select Lookup list to “Subsidiary Info” Child List
Child SharePoint List – Subsidiary Info
ID – ID Column
Subsidiary Name – Single Line of Text
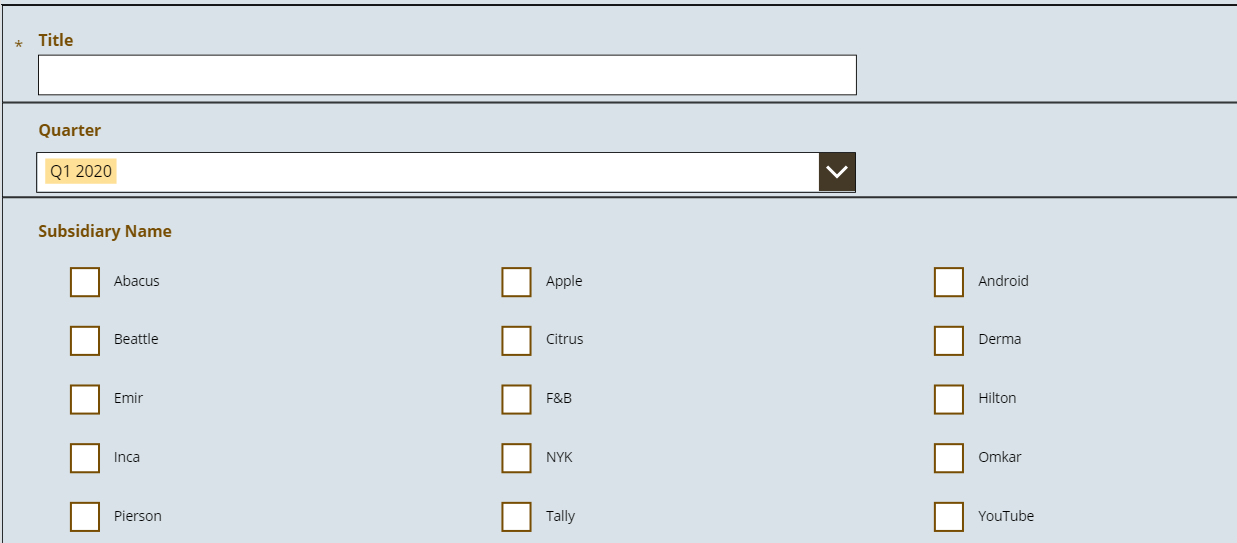
When you generate a Power Apps form for a list that has a multi-select lookup column, by default Power Apps generates a Multi-Select drop down list. You can still use it instead of Checkbox list, but if you want to use Multi-Select Checkbox list follow the article.
Step 1: Unlock the Data Card Control and delete the Multi-select Drop down list control.
Step 2: Select the Data Card Control and Open the Insert Tab to add a Blank Vertical Gallery Control. Make sure the gallery control is added within the Data Card control.
Step 3 : Edit the Gallery Control and Open the Insert Tab and select Input-> Checkbox to add a Checkbox inside the Gallery Control.
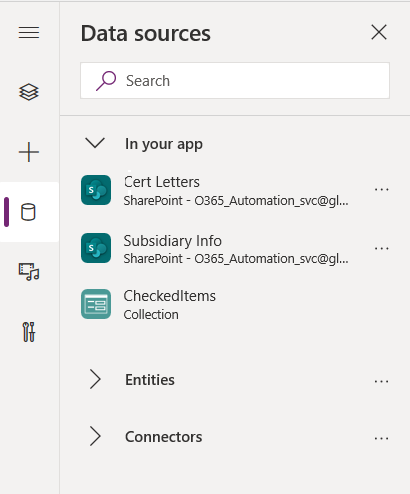
Step 4: Add the Child SharePoint list “Subsidiary Info” as an additional data source to the form.
1. Click View-> Data Sources->Search for SharePoint and Click to “Add a SharePoint Connection”
2. Search or Select the SharePoint Site and Select the SharePoint Lookup list and Click connect to add the “Subsidiary Info” list as a data source.
Step 5: Add “Subsidiary Info” List data source to Gallery Control
Select the Gallery and Set the Items Property to the below![]()
This adds the list of lookup items to the gallery in Ascending order.
You can make the Gallery Control Properties -> Wrap Count to 3 to show 3 columns of data.
On the Checkbox within the Gallery control, Set the Text Property to below. This will set the text for the checkbox to the list of values in the lookup list![]()
Set values when user edits the form. Select the Default property of checkbox within the Gallery control![]() With the above formula I am checking If the form is in edit mode, Check the checkbox when field value contains the value of the checkbox text property or do nothing.
With the above formula I am checking If the form is in edit mode, Check the checkbox when field value contains the value of the checkbox text property or do nothing.
Step 6 : Create a collection variable to store items checked by users
You need to use collection variable to store selected checkbox values.
1. First you need to create a collection variable and load values selected when user edits a list item from SharePoint. The collection variable stores the lookup items as ID/Value pair.
On the SharePointIntegration Control, Set the OnEdit Property to below![]()
The Refresh(<Master SharePoint List Data Source>) is used to refresh the SharePoint List after changes are made by users so you are always using the recent copy.
ClearCollect(<CollectionName>, SharePoint Lookup Column in master list) to store the selected values into the collection when user edits a list item.
2. Clear the Form values and Collection values when user clicks on New item in SharePoint List.
On the SharePointIntegration Control, Set the OnNew Property to below![]()
ResetForm(SharePointForm1) – Resets the Form control to default values.
The Clear(<CollectionName>) removes all items from the collection.
3. Store checkbox selection in a collection variable
When user checks the checkbox, add the Id and value to the collection variable![]()
In the OnCheck function of the Checkbox control add the above to add selected checkbox to the collection. The Lookup function is used to fetch ID value of the selected checkbox to store in the collection variable.
When user Unchecks the checkbox remove the value from the collection variable![]()
Remove function is used to remove unchecked items from the “CheckedItems” collection.
4. Add function to update the selected values in collection to SharePoint.
You need to set the Update Property of the Data Card that has the gallery to the below![]()
The above formula iterates through the “CheckedItems” collection and generates the list of ID/Value pairs that we have to send to update the lookup list.
For Lookup field the format is {Id : <Id>, Value: <Title of Lookup>, “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”}
The Update property of the data card will update the lookup field in the master list when user submits the form.

Leave a comment