Most of you have come across articles on customizing the SharePoint contextual Ribbon programmatically. But I found very few information about developing a Site wide Custom Ribbon that gets displayed throughout the site pages regardless of the context. So started writing my explorations below.
The idea of having a site wide custom ribbon tab came out when I decided to publish few end user SharePoint videos and training materials for the end users of my organization and integrate certain aspects of application governance. So I was wondering on “How do I make the information (Training Videos, Site Collection Creation requests, IT Helpdesk Request e.t.c.. ) available to users easily”. So I decided to show the information in a Site level Custom Ribbon Tab as icons which would how they get easily notified to end users.
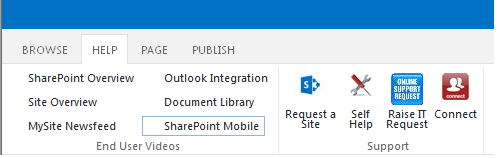
Below is the Custom Ribbon Tab that I tried to achieve. This tab will show in all the Pages of the site.
Below is the Custom Ribbon XML that I created. Check the comments which would be self-explanatory. Refer the Ribbon XML Schema for more options http://msdn.microsoft.com/en-us/library/office/ff458369(v=office.15).aspx
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="MyCustomRibbonTab"
Location="CommandUI.Ribbon" >
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Tabs._children">
<!--Location of Ribbon. Attribute instructs to add the tab as a children in the Ribbon -->
<Tab
Id="Ribbon.CustomTabExample"
Title="Help"
Description="5 Minute Video Series"
Sequence="501" >
<!-- Use the sequence number to position your tab in the Ribbon. -->
<Scaling
Id="Ribbon.CustomTabExample.Scaling">
<MaxSize
Id="Ribbon.CustomTabExample.MaxSize"
GroupId="Ribbon.CustomTabExample.CustomGroupExample"
Size="AllMedium" Sequence="1"/>
<!-- This element specifies the maximum size of the controls in the group. Each group in a tab must have a MaxSize and Scale Element part of the Scaling element. Sequence number decides the order of the group in the Custom Ribbon Tab -->
<MaxSize
Id="Ribbon.CustomTabExample.MaxSize"
GroupId="Ribbon.CustomTabExample.Support"
Size="AllMedium" Sequence="2"/>
<Scale
Id="Ribbon.CustomTabExample.Scaling.CustomTabScaling"
GroupId="Ribbon.CustomTabExample.CustomGroupExample"
Size="AllMedium" Sequence="3" />
<Scale
Id="Ribbon.CustomTabExample.Scaling.CustomTabScaling"
GroupId="Ribbon.CustomTabExample.Support"
Size="AllMedium" Sequence="4" />
</Scaling>
<Groups Id="Ribbon.CustomTabExample.Groups">
<Group
Id="Ribbon.CustomTabExample.CustomGroupExample"
Description="End User Videos!"
Title="End User Videos"
Sequence="52"
Template="Ribbon.Templates.CustomTemplateExample">
<Controls Id="Ribbon.CustomTabExample.CustomGroupExample.Controls">
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.SharePointOverview"
Command="CustomTabExample.SharePointOverview"
Sequence="15"
Description="SharePoint 2013 Overview!"
LabelText="SharePoint Overview"
TemplateAlias="cust1"/>
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.SiteOverview"
Command="CustomTabExample.SiteOverview"
Sequence="17"
Description="SharePoint 2013 Sites Overview"
LabelText="Site Overview"
TemplateAlias="cust2"/>
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.MySiteNewsFeed"
Command="CustomTabExample.MySiteNewsFeed"
Sequence="19"
Description="How to use MySite Newsfeed!"
LabelText="MySite Newsfeed"
TemplateAlias="cust3"/>
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.IntegrateOutlook"
Command="CustomTabExample.IntegrateOutlook"
Sequence="21"
Description="Integrate SharePoint Tasks with Outlook!"
LabelText="Outlook Integration"
TemplateAlias="cust4"/>
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.DocumentLibrary"
Command="CustomTabExample.DocumentLibrary"
Sequence="23"
Description="How to use Document library"
LabelText="Document Library"
TemplateAlias="cust5"/>
<Button
Id="Ribbon.CustomTabExample.CustomGroupExample.Mobile"
Command="CustomTabExample.Mobile"
Sequence="25"
Description="SharePoint 2013 on the Mobile"
LabelText="SharePoint Mobile"
TemplateAlias="cust6"/>
</Controls>
</Group>
<Group
Id="Ribbon.CustomTabExample.Support"
Description="Support"
Title="Support"
Sequence="104"
Template="Ribbon.Templates.CustomTemplateExample">
<Controls Id="Ribbon.CustomTabExample.Support.Controls">
<Button
Id="Ribbon.CustomTabExample.Support.RequestSite"
Command="CustomTabExample.RequestSite"
Sequence="27"
Description="Request a SharePoint 2013 Site!"
LabelText="Request a Site" Image32by32="_layouts/15/Help/RequestSite.jpg"
TemplateAlias="cust7"/>
<Button
Id="Ribbon.CustomTabExample.Support.SelfHelp"
Command="CustomTabExample.SelfHelp"
Sequence="29"
Description="SharePoint 2013 Self Help Portal"
LabelText="Self Help" Image32by32="_layouts/15/Help/selfhelp.jpg"
TemplateAlias="cust8"/>
<Button
Id="Ribbon.CustomTabExample.Support.RaiseITRequest"
Command="CustomTabExample.RaiseITRequest"
Sequence="31"
Description="Raise an IT Request!"
LabelText="Raise IT Request" Image32by32="_layouts/15/Help/RequestSupport.jpg"
TemplateAlias="cust9"/>
<Button
Id="Ribbon.CustomTabExample.Support.Connect"
Command="CustomTabExample.Connect"
Sequence="33"
Description="Connect to SharePoint Community!"
LabelText="Connect" Image32by32="_layouts/15/Help/connect_icon.jpg"
TemplateAlias="cust10"/>
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<!-- Element and its sub elements that defines how the controls are aligned and visible in the Group. -->
<GroupTemplate Id="Ribbon.Templates.CustomTemplateExample">
<Layout
Title="AllMedium"
LayoutTitle="AllMedium">
<Section Alignment="Top" Type="ThreeRow">
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust1" />
</Row>
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust2" />
</Row>
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust3" />
</Row>
</Section>
<Section Alignment="Top" Type="ThreeRow">
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust4" />
</Row>
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust5" />
</Row>
<Row>
<ControlRef DisplayMode="Medium" TemplateAlias="cust6" />
</Row>
</Section>
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="cust7" />
</Row>
</Section>
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="cust8" />
</Row>
</Section>
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="cust9" />
</Row>
</Section>
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="cust10" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers><!-- Elements and Sub elements define command handlers for the controls defined for the tab-->
<CommandUIHandler
Command="CustomTabExample.SharePointOverview"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/J_q8Wx4YKKc',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<!-- Opens a youtube video in a SharePoint Popup screen -->
<CommandUIHandler
Command="CustomTabExample.SiteOverview"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/RAtsUQ9mv8s',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.MySiteNewsFeed"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/Ben-kqZjINU',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.IntegrateOutlook"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/wp7AZbKg_ME',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.DocumentLibrary"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/MSqfrEYdk_c',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.Mobile"
CommandAction="javascript:OpenPopUpPageWithTitle('//www.youtube.com/embed/nTOy7w9tW60',null,null,null,'SharePoint Videos');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.RequestSite"
CommandAction="javascript:window.location.assign('http://www.contoso.com/SharePointCommunity');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<!-- Opens a web page in the same form -->
<CommandUIHandler
Command="CustomTabExample.SelfHelp"
CommandAction="javascript:OpenPopUpPageWithTitle('http://www.contoso.com/it/Pages/selfhelp.aspx',null,null,null,'Support');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.RaiseITRequest"
CommandAction="javascript:OpenPopUpPageWithTitle('https://www.contosoweb.com/Clean%20Login.do',null,null,null,'IT Support');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
<CommandUIHandler
Command="CustomTabExample.Connect"
CommandAction="javascript:window.location.assign('http://www.contoso.com/SharePointCommunity');" EnabledScript="javascript:function showtrue(){ return true; } showtrue();" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
<Control ControlSrc="/_controltemplates/15/Help/CustomHelpRibbon.ascx"
Id="SuiteBarBrandingDelegate"
Sequence="1" />
</Elements>In the above xml, sequence numbers are most important to select and apply as sometimes the controls or a group or the tab might not appear in the Ribbon due to improper sequence numbers set in the xml.
Check the Last section in the above XML. This is how I add the Custom Tab to the Site level Ribbon.
<Control ControlSrc="/_controltemplates/15/Help/CustomHelpRibbon.ascx" Id="SuiteBarBrandingDelegate" Sequence="1" />The Ribbon tabs are available in the SuiteBarBrandingDelegate delegate control . So in order to make the custom tab visible regardless of which context it is, I have to create a custom web control and push the web contol inside the “SuiteBarBrandingDelegate” delegate control to show the custom ribbon tab.
Below I have provided the Custom web control code which tells the page to make the custom tab visible in the SPRibbon control.
namespace Help.ControlTemplates.Help
{
public partial class CustomHelpRibbon : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
SPRibbon current = SPRibbon.GetCurrent(this.Page);
if (current != null)
{
current.MakeTabAvailable("Ribbon.CustomTabExample");
}
}
}
}So it is pretty easy to make a custom tab and make it available for all the site pages. The idea helps to post lot of information to end users. I found it to be one of the easiest methods to make information available for SharePoint Users.


Leave a comment