In this article, let us provision the Global Navigation & Current Navigation using PNP Provisioning Template by using C#. The Provisioning Template is as below.
<?xml version="1.0"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2018/01/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=4.0.30319, Culture=neutral, PublicKeyToken=5e633289e95c321a" />
<pnp:Templates>
<pnp:ProvisioningTemplate ID="SPPALS.ProvisioningTemplate.Navigation" Version="1" Scope="RootSite">
<pnp:Navigation AddNewPagesToNavigation="false" CreateFriendlyUrlsForNewPages="false">
<pnp:GlobalNavigation NavigationType="Structural">
<pnp:StructuralNavigation RemoveExistingNodes="true">
<pnp:NavigationNode Title="Node.1" Url="{sitecollection}/Pages/CORB.aspx" IsExternal="true" IsVisible="true" >
<pnp:NavigationNode Title="Node.1.1" Url="{sitecollection}/Pages/Page2.aspx" IsExternal="true" IsVisible="true"/>
<pnp:NavigationNode Title="Node.1.2" Url="https://sharepointpals.com" IsExternal="true" IsVisible="true"/>
</pnp:NavigationNode>
</pnp:StructuralNavigation>
</pnp:GlobalNavigation>
<pnp:CurrentNavigation NavigationType="Structural">
<pnp:StructuralNavigation RemoveExistingNodes="true">
<pnp:NavigationNode Title="Node.1" Url="{sitecollection}/Pages/CORB.aspx" IsExternal="true" IsVisible="true" >
<pnp:NavigationNode Title="Node.1.1" Url="{sitecollection}/Pages/Page2.aspx" IsExternal="true" IsVisible="true"/>
<pnp:NavigationNode Title="Node.1.2" Url="https://sharepointpals.com" IsExternal="true" IsVisible="true"/>
</pnp:NavigationNode>
</pnp:StructuralNavigation>
</pnp:CurrentNavigation>
</pnp:Navigation>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
And the C# code is straight forward. It is as below.
static void Main(string[] args)
{
ProvisionTaxonomyPNP();
}
public static void ProvisionTaxonomyPNP()
{
OfficeDevPnP.Core.AuthenticationManager authMgr = new OfficeDevPnP.Core.AuthenticationManager();
string siteUrl = "https://sppalsmvp.sharepoint.com/sites/TeamSite/";
string userName = "sathish@sppals.com";
string password = "*****";
using (var clientContext = authMgr.GetSharePointOnlineAuthenticatedContextTenant(siteUrl, userName, password))
{
Web web = clientContext.Web;
clientContext.Load(web);
clientContext.Load(web.Lists);
clientContext.ExecuteQuery();
var templateLocation = "D:\PRACTICE SOURCE CODE\SPPALS.Console\SPPALS.Console\ProvisioningTemplate";
var provisioningProvider = new XMLFileSystemTemplateProvider(templateLocation, string.Empty);
var organizationSiteProvisioningTemplate = provisioningProvider.GetTemplate("SPPals.ProvisioningTemplate.Navigation.xml");
organizationSiteProvisioningTemplate.Connector.Parameters[FileConnectorBase.CONNECTIONSTRING] = templateLocation;
clientContext.Web.ApplyProvisioningTemplate(organizationSiteProvisioningTemplate);
}
}
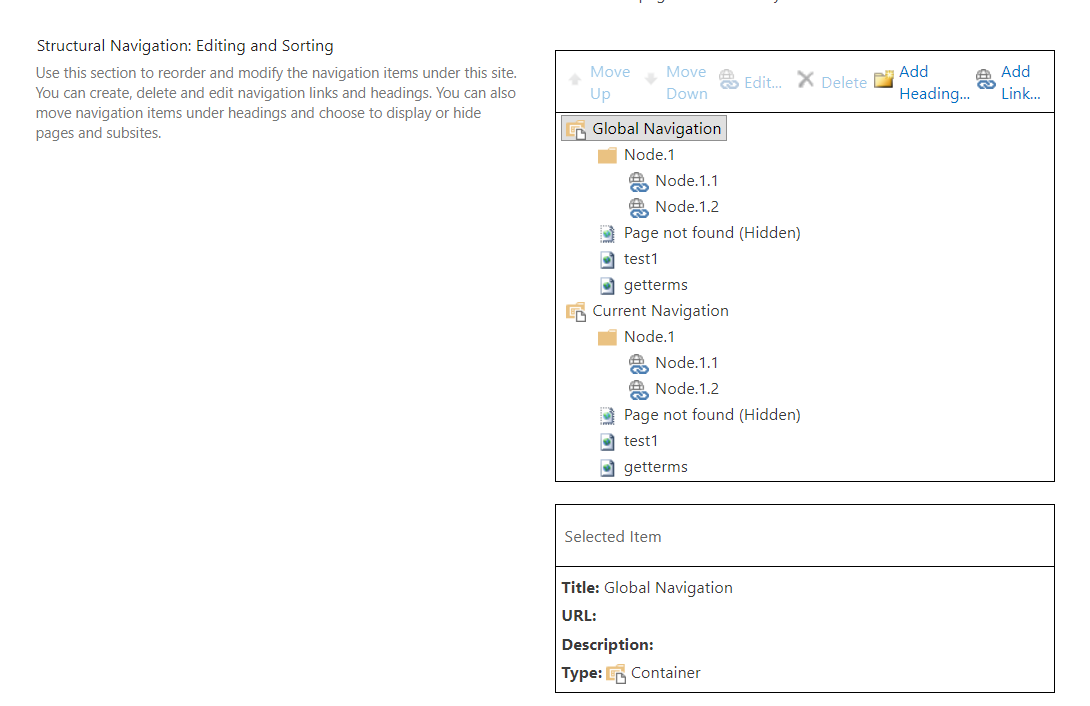
The terms will be provisioned as below. We can see that on the AreaNavigationSettings.aspx

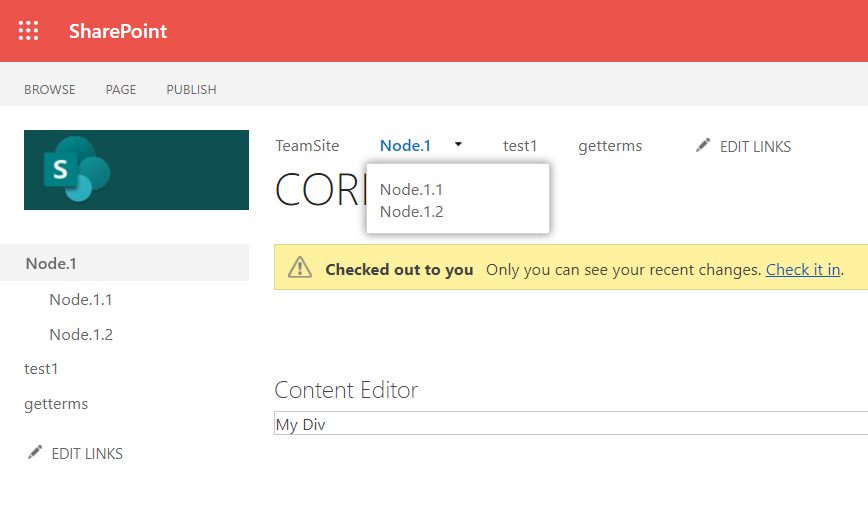
And on the Screen, the Nodes will be like,

Happy Coding,
Sathish Nadarajan.

Leave a comment