React plays a vital role in SPFx development. It’s important to have better state management especially for a bigger solution and make use of its features in an efficient way in our SPFx solutions.
Hooks are not new anymore, and we probably familiar with this hooks thing and there are too many blogs, videos, articles available for hooks for you to learn. Don’t worry, it’s not another hooks lesson. Having basic knowledge on hooks, useContext, useReducer is necessary for this article, otherwise you can stop here and get basic knowledge about those stuff and come back here.
The whole code is available in the github
useContext
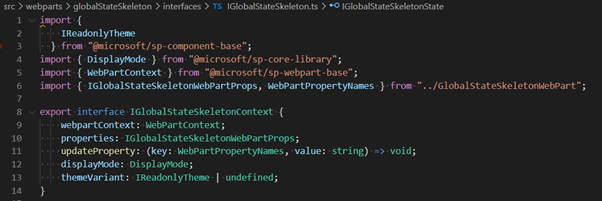
It’s essential to know how we design our context and what properties we keep inside it, here I have made an interface called I{WebPartName}Context and it basically holds the properties, callbacks that are necessary for your webpart class. Apart from this if you want to have other properties, we can have it here. Like, Themevariable, this.DisplayMode and so on
- SPFx Context (this.context)
- WebPart Properties (this.properties)
- DisplayMode, themevariable and so on..
I always use this.contex and this.properties(only if your webpart has Properties) in all the webpart even if it’s just a hello world.
Here the webpart name is -> GlobalStateSkeleton
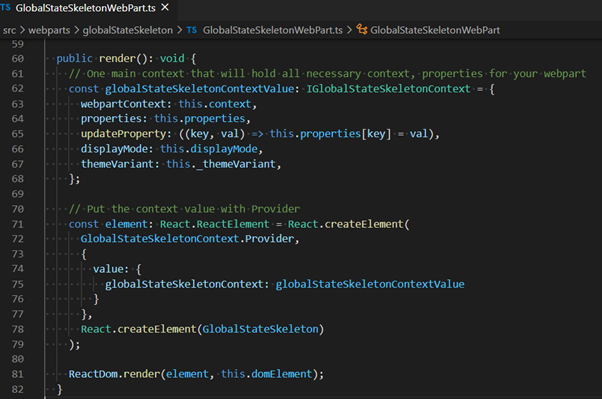
Once we set up our context, we need to put this in a Provider(react stuff) so that every component in your webpart can make use of it.

Now we have made our own context, which means we crossed halfway, so easy right. Here comes the second half which needs special attention.
useReducer
Just like other articles in the internet, I am going to use this phrase “If you are familiar with redux then it’s gonna be easy for you to grab what’s going on”. No worries, even if you have no idea about Redux, you can make it. In short useReducer has three main things,
- State
- Action
- Dispatch
Not gonna explain deep on these, since our topic is not about deep dive into useReducer. But I highly recommend to have knowledge on these three things from useReducer perspective.
We have done enough with webpart class, now move to components folder and there we see a component with your webpart name in my case GlobalStateSkeleton, let’s make this as Functional component and I am going to use this as Hight Order Component (Higher Orders Functions are functions that perform operations on other functions). Below points to keep in mind while designing hoc,
- It shouldn’t contain anything related to business requirement but as a plain HOC.
- Even if it’s a simple textbox in your webpart then lets not keep directly in HOC but define this in other component and refer it here,
- No API calls in the HOC
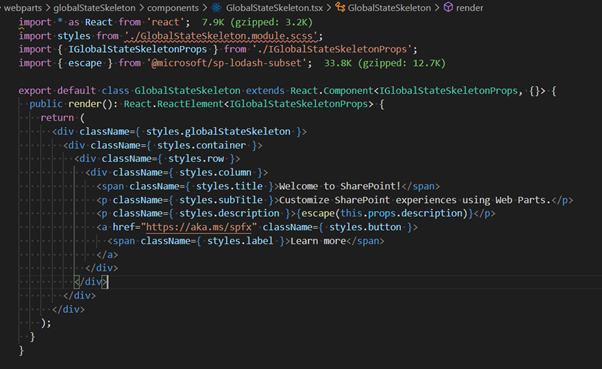
Below code is the auto-generated code that we get from yeoman while we create a new webpart, lets see how we change this to efficient hoc

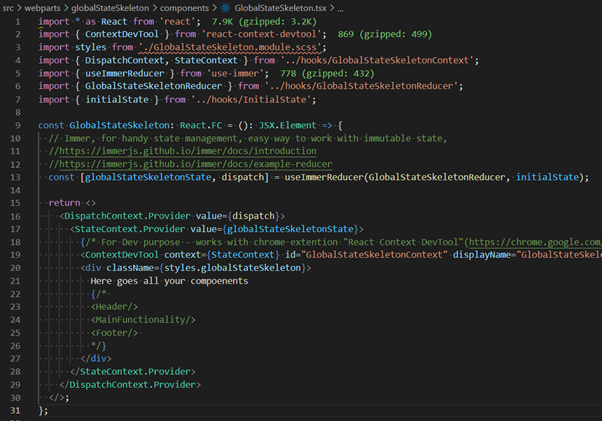
I have modified it as below and since it’s going to be our hoc. And its dedicated mainly to Reducer + Context + other component.

There are some helper package you notice (immer, react-context-devtool), but those are just to make development easy. As you can notice there are two new context and it born for reducer,
- DispatchContext -> holds dispatch method that we used to change global state
- StateContext -> holds the global state
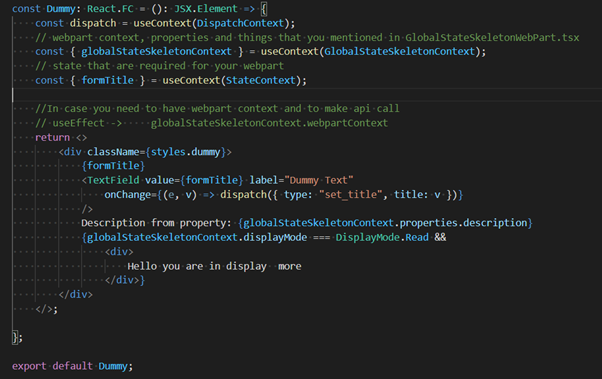
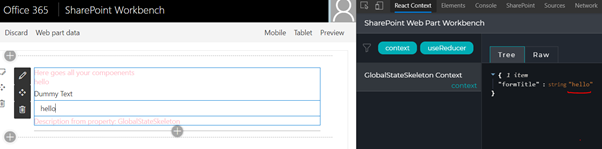
How we consume all, below I have created a dummy component (it can be in any depth)


In conclusion, we have three context
- {WebPartName}Context – which holds this.context, properties and so on.
- DispatchContext – That helps to call dispatch method anywhere in our code. (coupled with useReducer)
- StateContext – It holds the global state of our solution. (coupled with useReducer)
Here is the link to the github-> https://github.com/ahamedfazil/spfx-skeleton/
Happy Coding
Fazil

Leave a comment