The Property Pane is used to configure our WebPart based on the requirement. The Property pane properties are defined in propertyPaneSettings.
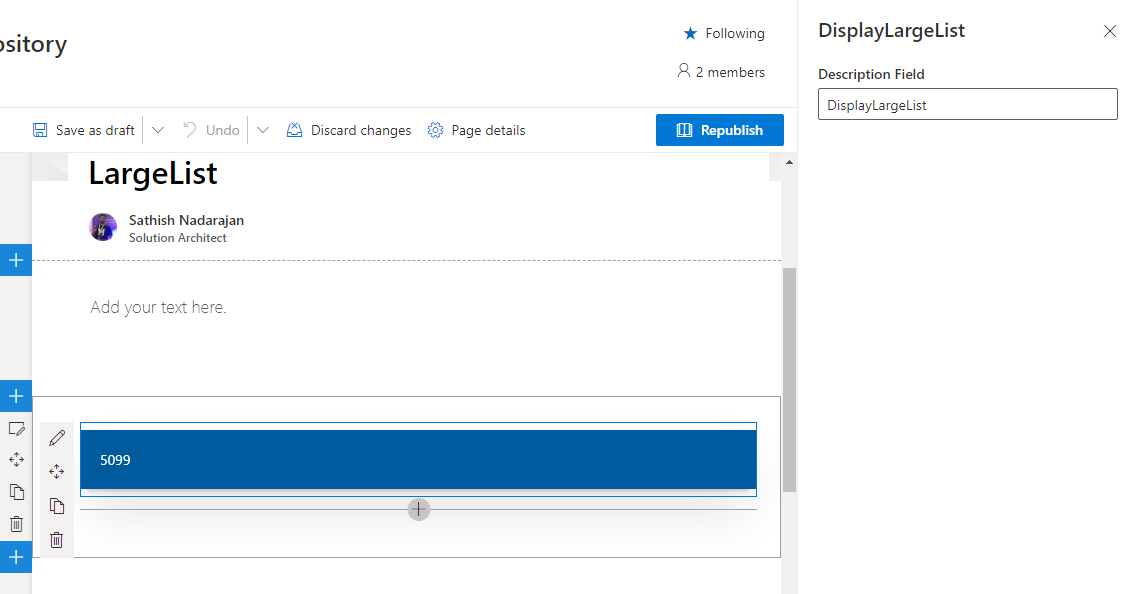
The property pane looks as below.

And the default code for the method getPropertyPaneConfiguration is as below.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: null
},
groups: [
{
//groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}And the requirement is On this WebPart, I need to introduce a text box in which the users can enter a number. The webpart should retrieve only those many values from the list. Now, we are going to introduce a new Text Box in the Property Pane.
The first step is to introduce a Props in the WebPartProps interface.
export interface IDisplayLargeListWebPartProps {
description: string;
numberofItems:number;
}Then Update the getPropertyPaneConfiguration Method.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: null
},
groups: [
{
//groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
}),
PropertyPaneTextField('numberofItems', {
label: "Number of Items"
})
]
}
]
}
]
};
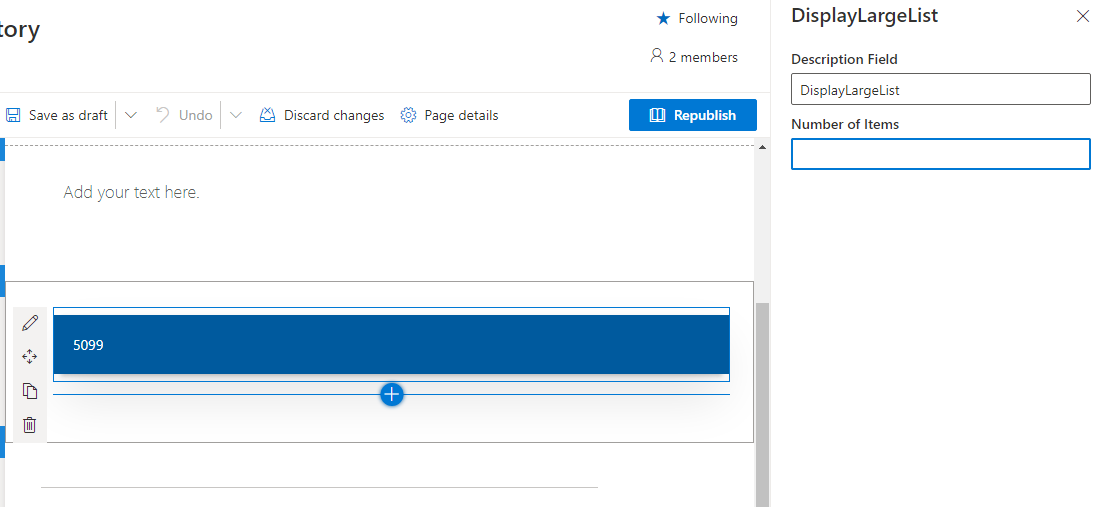
}This will render a new text box as below.

Now, we can get the value from this prop “numberofItems” and pass to our component props. While rendering the component, we can pass the new property.
public render(): void {
debugger;
const element: React.ReactElement<IDisplayLargeListProps> = React.createElement(
DisplayLargeList,
{
description: this.properties.description,
numberofItems:this.properties.numberofItems
}
);
ReactDom.render(element, this.domElement);
}On the component props file, we need to add the property numberofItems.
export interface IDisplayLargeListProps {
description: string;
numberofItems:number;
}And on the component, we can use this property as below.
private getAllLargeListItems = async (): Promise<any> => {
try {
let allLargeListItems: any[] = [];
let numberofItems = this.props.numberofItems;
let largeListItems = await sp.web.lists.getByTitle('LargeList').items.select('Title').top(numberofItems).get();
largeListItems.forEach(item => {
allLargeListItems.push({
Id: item.ID,
name: item.Title,
});
});
return allLargeListItems;
}
catch (error) {
}
}Similarly we can have any kind of controls within the Property Pane.
The following field types are supported:
- Button
- Checkbox
- Choice group
- Dropdown
- Horizontal rule
- Label
- Link
- Slider
- Textbox
- Multi-line Textbox
- Toggle
- Custom
Happy Coding
Sathish Nadarajan

Leave a comment