The Microsoft Graph Toolkit (MGT) is a ready-made component that works with Microsoft Graph. The authentication is provided (SharePoint provider) within the components. MGT really gives quick results with beautiful output and with few lines of code. You can read more about MGT in here.
Microsoft provides npm package for mgt that we can use in our React solutions. Since we use React for most of our SPFx solutions, so this package @microsoft/mgt-react will be handy to use. In this article, we will see how we can make use of this cool package in the SharePoint Framework solution.
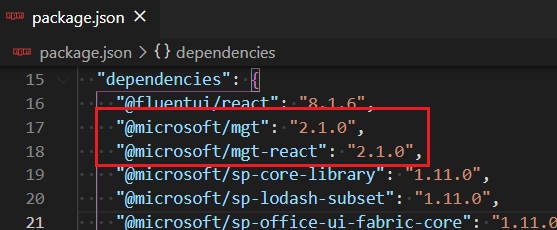
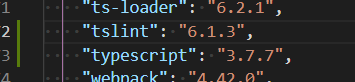
Let’s start with installing right package versions for mgt to work in spfx and by modifying little bit on complier side. I have added the below two packages (@microsoft/mgt, @microsoft/mgt-react) in my spfx solution package.json,

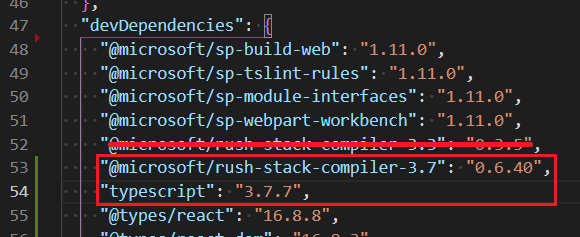
And from the compiler side (as a devDependency) we need to update mainly two things one is the Typescript version and another one is the rush stack compiler version. Rush stack compiler is aligned with Typescript version and the main purpose of the rush stack is for Typescript compiler, tslint, and other stuff related to compiling our code.
So we update rush-stack-compiler version from 3.3 to 3.7 (here I am using SPFx v1.11.0), to do that we remove @microsoft/rush-stack-compiler-3.3 and add @microsoft/rush-stack-compiler-3.7, also add typescript 3.7.7 in devDependencies and then you can run npm ior you can run below npm commands.
npm un @microsoft/rush-stack-compiler-3.3
npm i @microsoft/mgt-react @microsoft/mgt
npm i --save-dev @microsoft/rush-stack-compiler-3.7 typescript@3.7.7

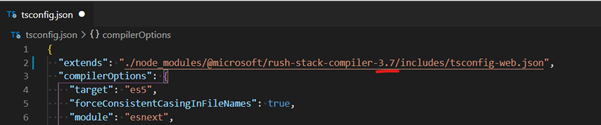
Once you have installed the packages, make sure to update tsconfig.json file to right rush-compiler. Because we updated rush-complier to 3.7
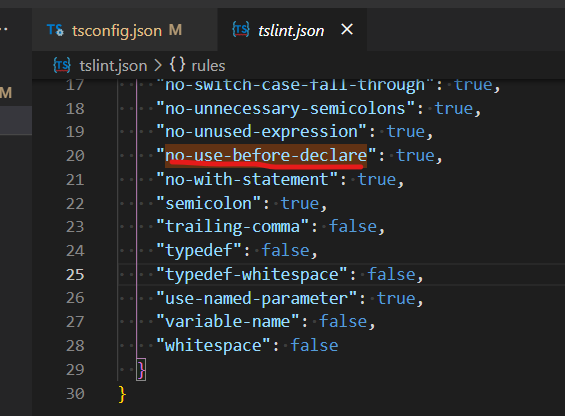
with new typescript versions, the following rule can be removed from tslint.json file
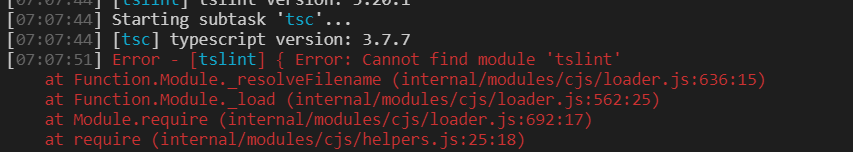
Now you can save and run your solution and during the build, we can notice typescript version, but I got tslint module not found error. To overcome that, I have installed tslint package as a dev dependency

npm i --save-dev tslint

We have done with updating packages and setting up our solution that will run mgt. Now get into the code and see how we make use of mgt components.
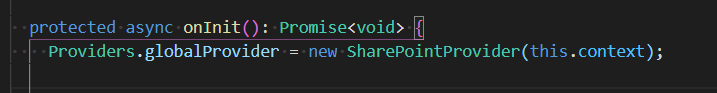
Firstly, we need to authorize and for that we need to receive access token, it can be easily done through SharePoint Provider by adding this line in your webpart class, onInit() function

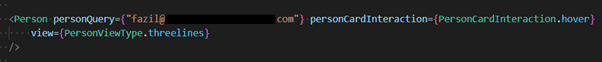
Now we can use mgt components anywhere in your react components, in the below example I have used Person component and I just passed my email address or you can even say “me” inside personQuery prop to get current user in Person component.
![]()

The result will be,

Likewise, we can use other mgt components in our solution. To know more about the components and how it behaves, then you visit this playground site MGT playground
Happy Coding
Fazil


Leave a comment